文字の大きさ・色を変えるには
更新日:平成19年3月14日
品川区では誰にでも使いやすくわかりやすいホームページ作りを行っています。その一環として、文字の色や背景の色、リンクの色などを変更することができる仕組みを用意しています(画像など、一部変更できないところもあります)。
文字の大きさを変更する
本サイトでは、文字の大きさ変更することができます(画像で作成した部分など、一部変更できないところもあります)。
文字の大きさは次の二つの方法で変更することができます。
- 本サイト独自の機能であるページ右上の「標準・大・特大」ボタンから変更する方法
- ブラウザメニューの「文字のサイズ」から変更する方法
「標準・大・特大」ボタン(本サイト独自機能)から変更する方法
画面右上にある「標準・大・特大」ボタンで文字サイズを3段階まで変更できます。 標準・大・特大からお好みの大きさをクリックしてください。
![]()
文字サイズ変更ボタンイメージ
- ご利用条件
- 「スタイルシート」「JavaScript」「Cookie」を利用しています。これらを無効にしている場合は利用できません。
ブラウザの設定をご確認いただき「Cookie」と「JavaScript」を有効にするように設定を変更してください。
(注)Cookieの使用により、利用者のプライバシーを侵害することはありません。
ブラウザメニューの「文字サイズ」から変更する方法
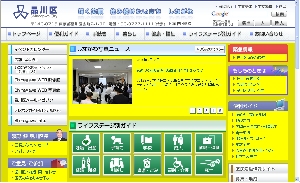
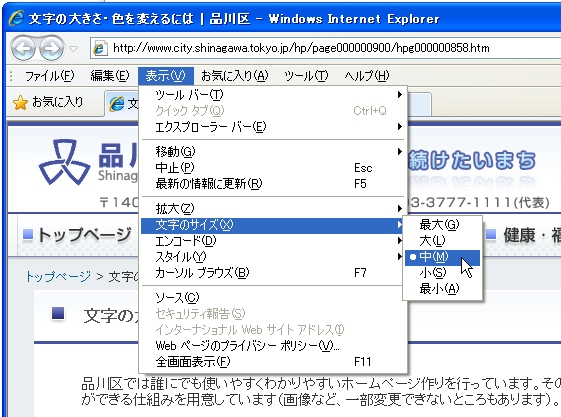
本サイトの文字の大きさを変更する方法について、Windowsのインターネットエクスプローラー(バージョン8)を使用している場合を例に、ご説明します。
- ツールバーの「表示」をクリックします。
- 「文字のサイズ」にマウスを合わせると、「最大」から「最小」までの文字サイズを選択するメニューが表示されます。
- お好みの大きさをクリックしてください。

ブラウザからの文字サイズ変更イメージ
文字の色、背景の色などを変更する
文字の色、背景の色を次の5つの組み合わせから、お選びください。